Kontaktformular (responsive) in Bootstrap einfügen!
Unser responsives Kontaktformular (Demo - 13 Templates!) kann ganz einfach in Bootstrap integriert werden. Somit können auch Bootstrap Nutzer von unserem PHP Formular Script und dem enthaltenen Spamschutz profitieren. Der sichtbare Spamschutz (Captcha) kann auch deaktiviert werden. Weitere Spamschutz Optionen: Zeitsperre, Klick-Check, Honeypot, Linkblocker und ein (benutzerdefinierter) Bad Word Filter.
Für die Beispiel-Installation nutzen wir die Basis-Vorlage von holdirbootstrap.de. Natürlich können Sie auch ein anderes Bootstrap-Theme nutzen. Am Ende der Anleitung (Schritt 6) können Sie sich das Resultat ansehen. Sie benötigen Hilfe? Schreiben Sie uns!
» Kontaktformular mit DSGVO (Datenschutz-Grundverordnung der EU) nutzen!
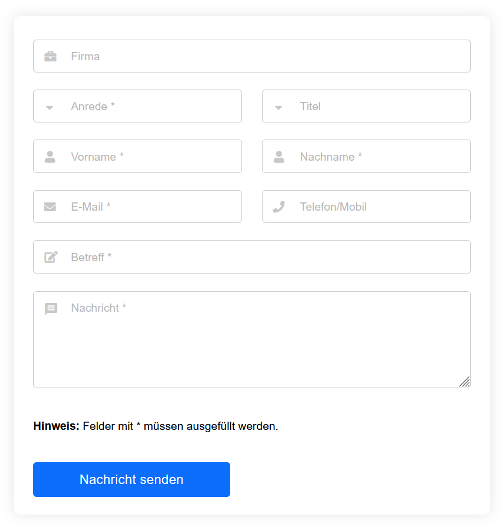
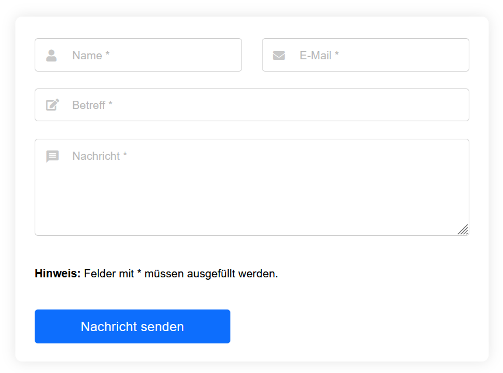
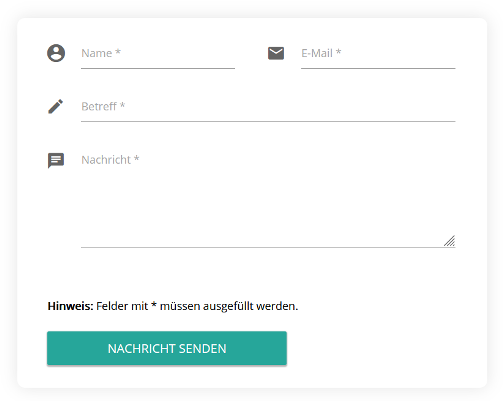
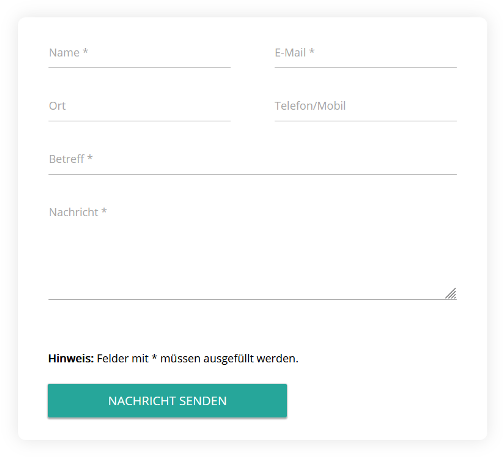
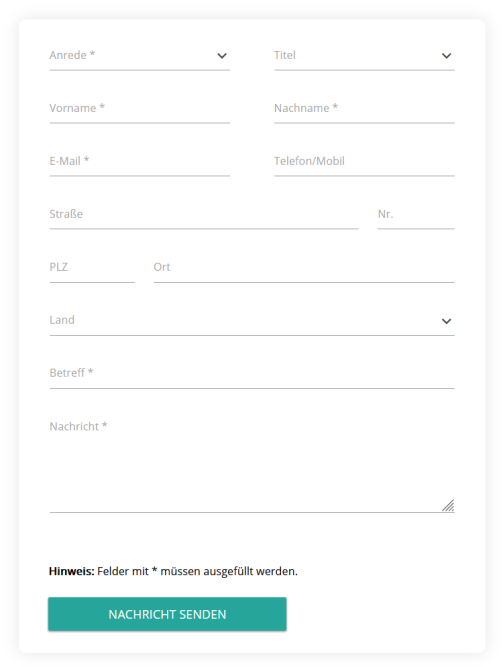
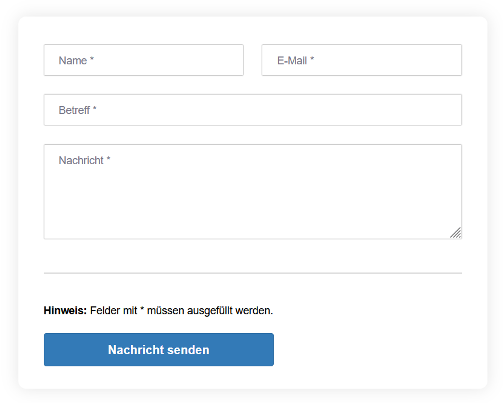
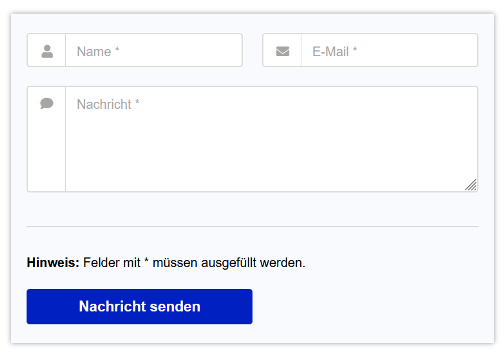
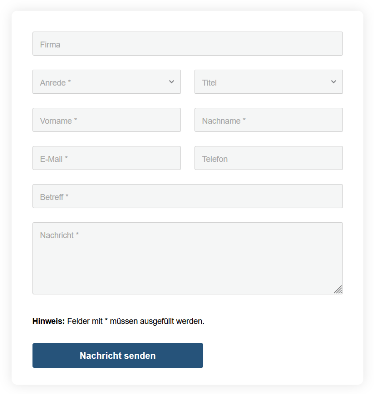
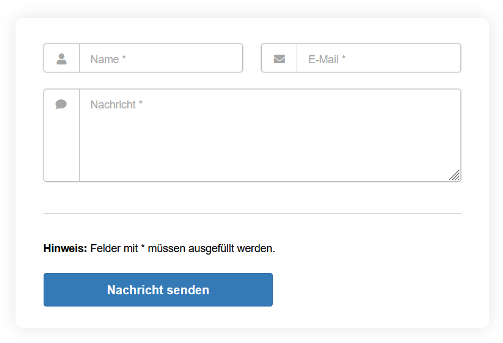
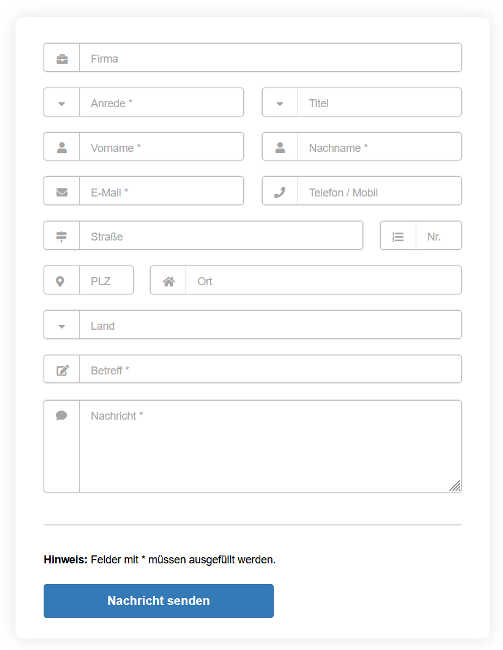
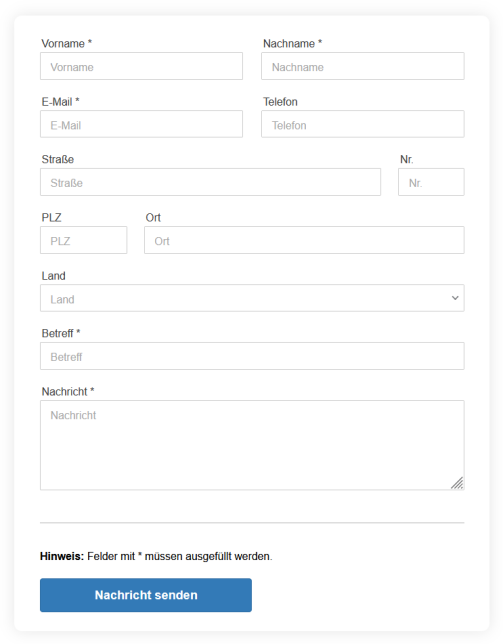
Beispiel - Responsives Formular Template 1
» Weitere Versionen zu Template 1 finden Sie hier zum Download
» Spamschutz-Optionen: Bad Word Filter, Captcha, Zeitsperre, Honeypot, Klick-Check & Linkblocker
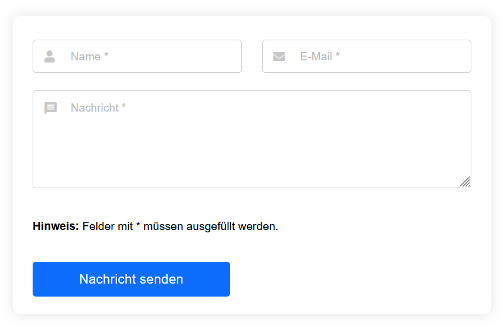
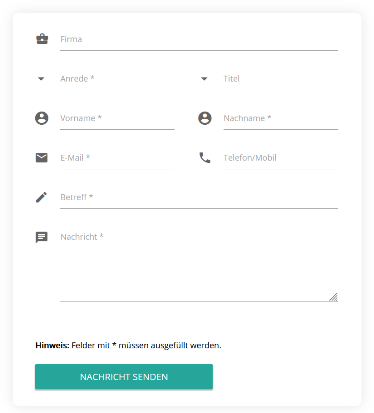
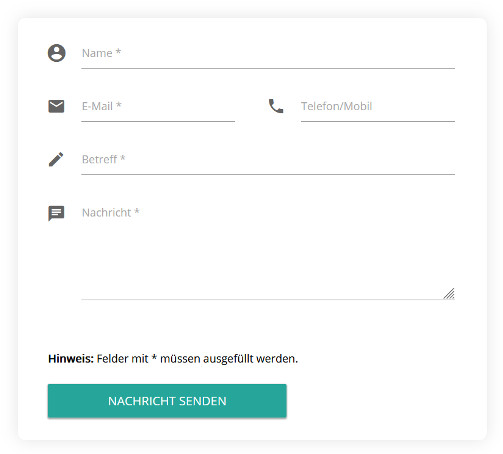
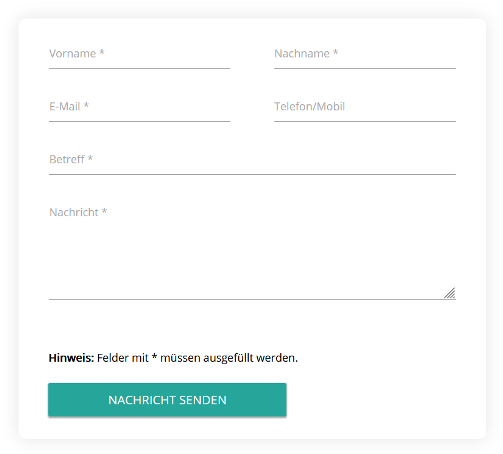
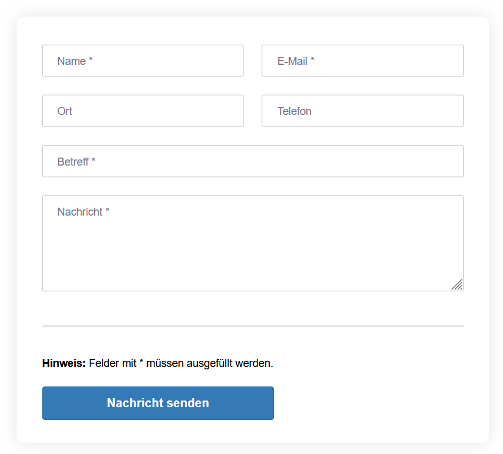
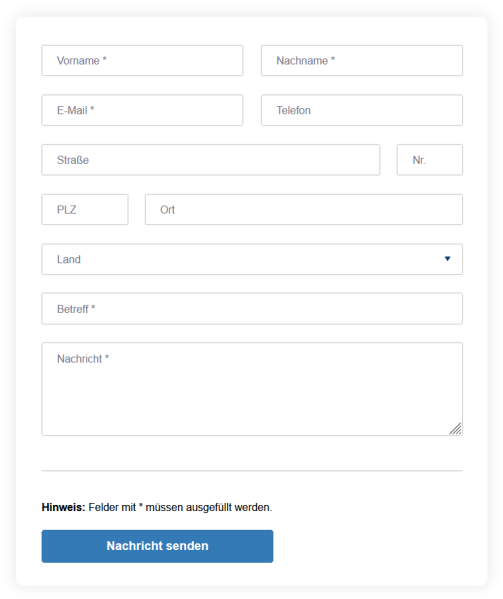
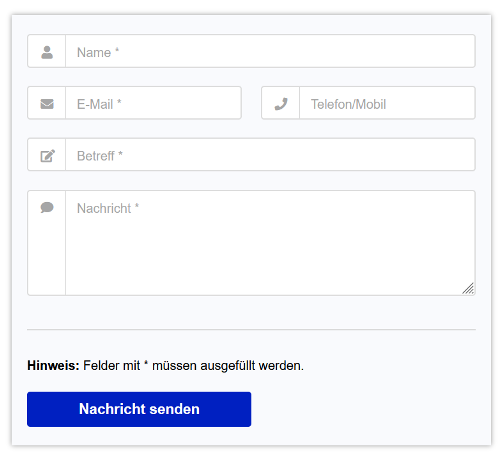
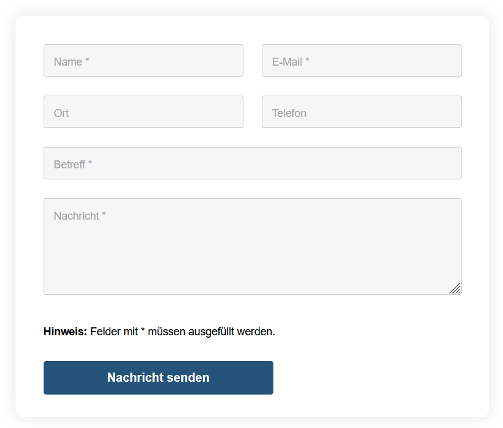
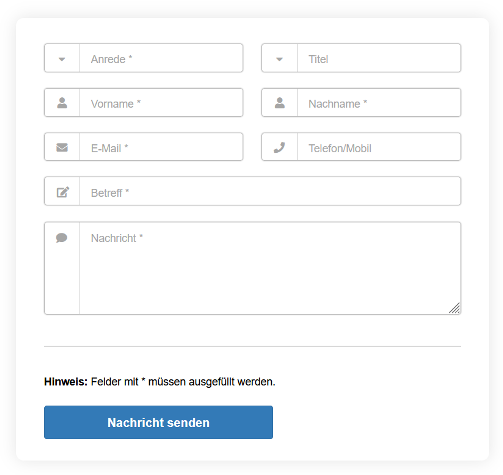
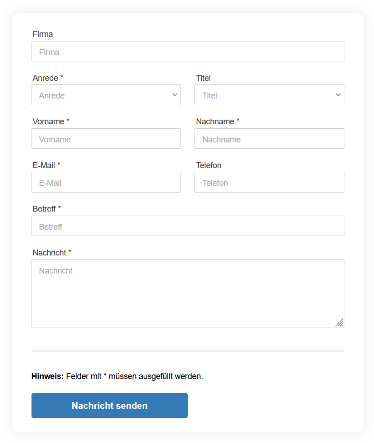
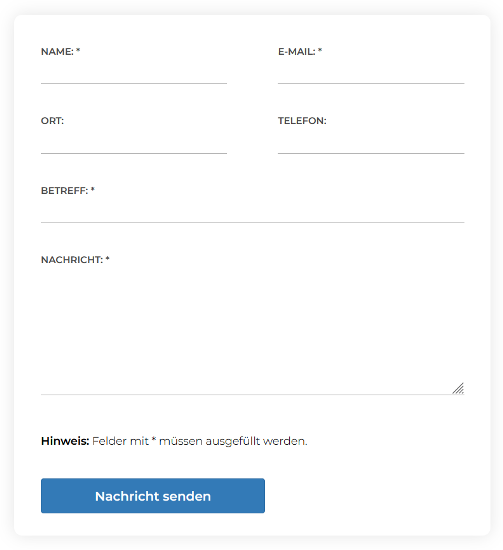
Beispiel - Responsives Formular Template 2
» Weitere Versionen zu Template 2 finden Sie hier zum Download
» Spamschutz-Optionen: Bad Word Filter, Captcha, Zeitsperre, Honeypot, Klick-Check & Linkblocker
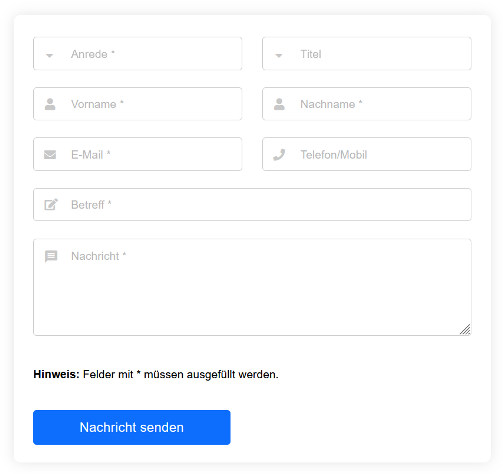
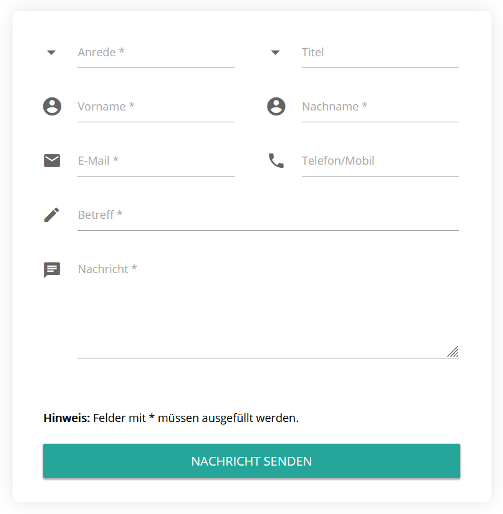
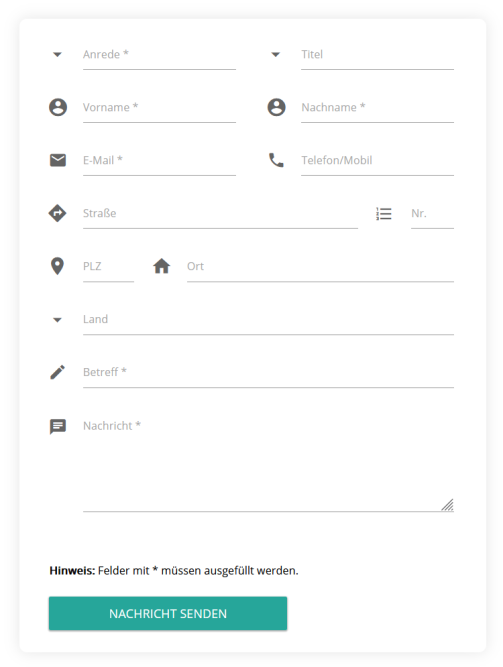
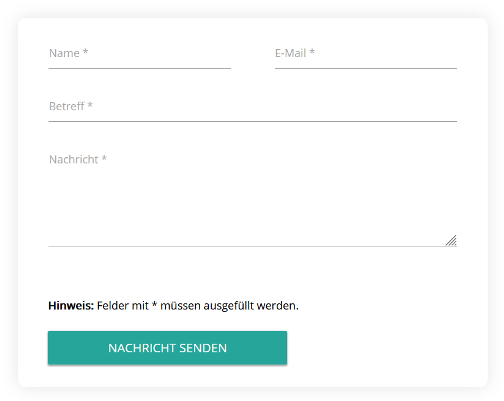
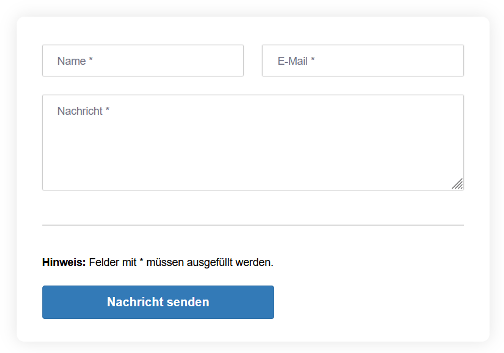
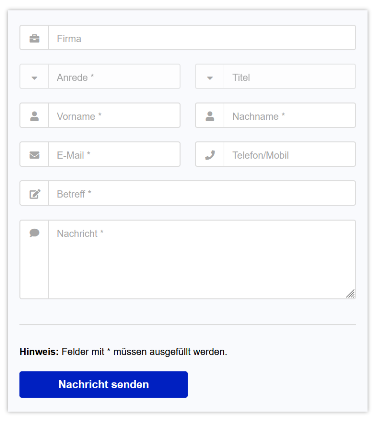
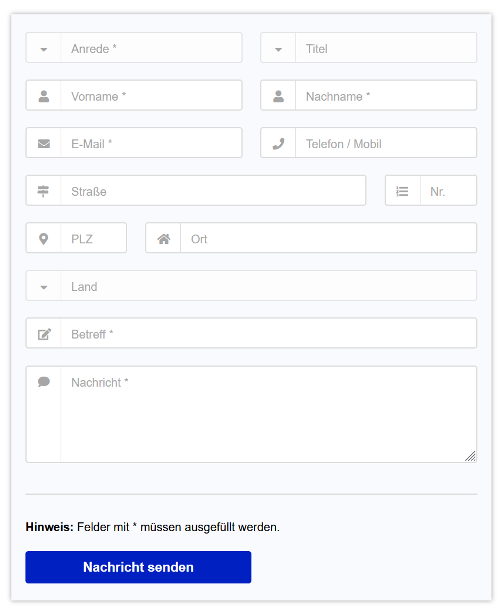
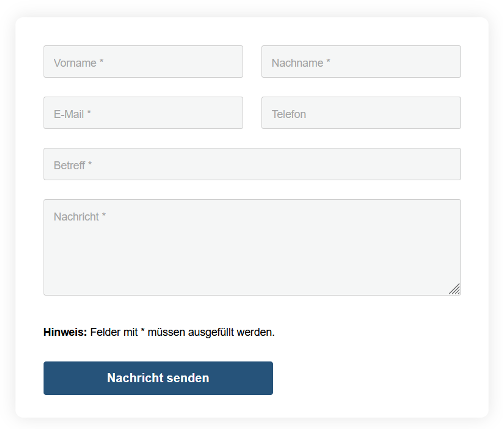
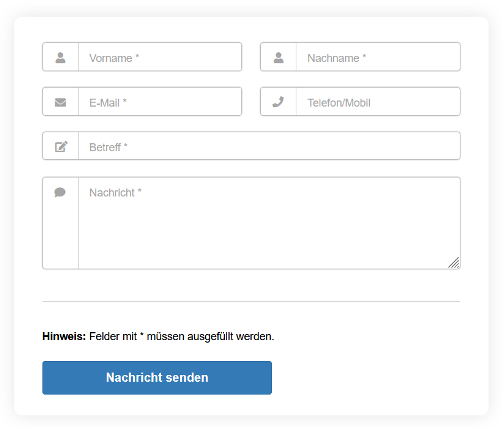
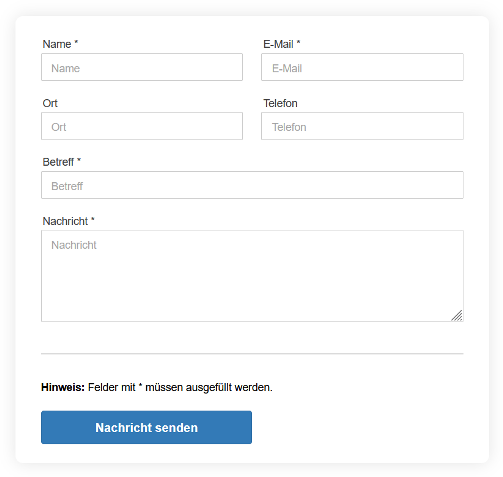
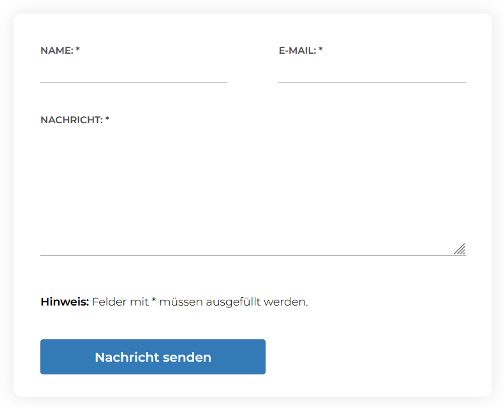
Beispiel - Responsives Formular Template 3
» Weitere Versionen zu Template 3 finden Sie hier zum Download
» Spamschutz-Optionen: Bad Word Filter, Captcha, Zeitsperre, Honeypot, Klick-Check & Linkblocker
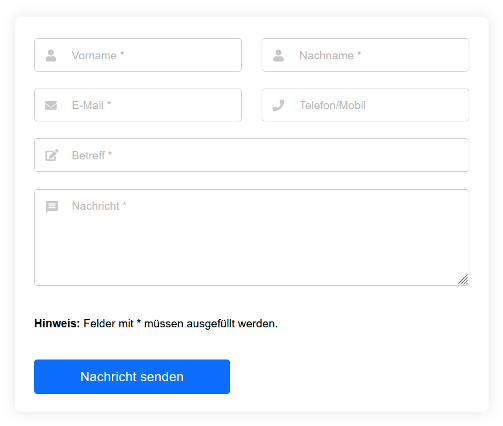
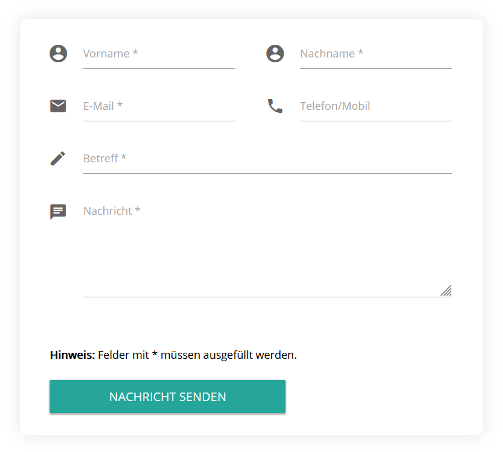
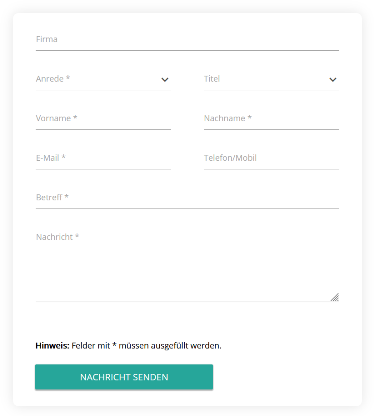
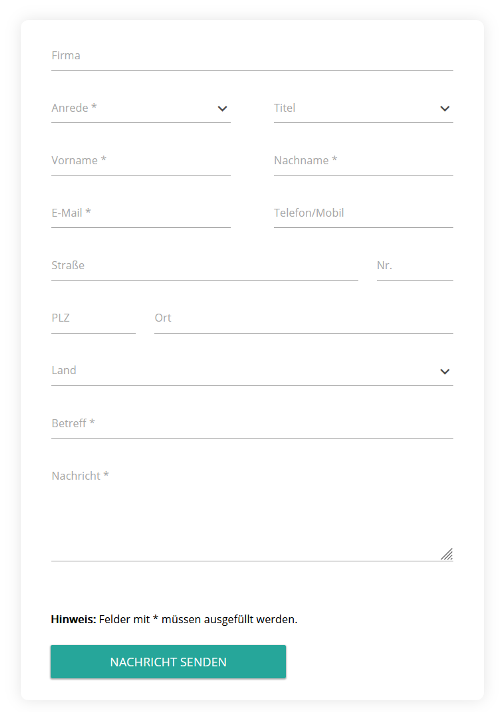
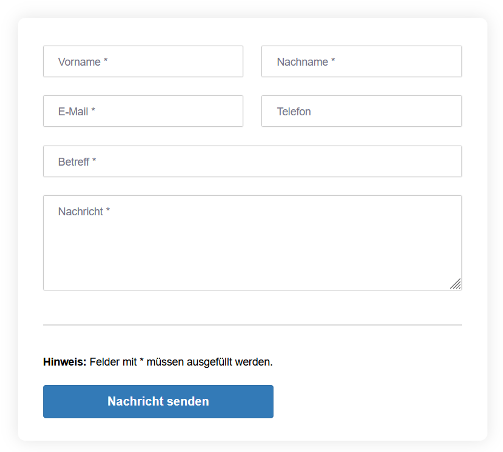
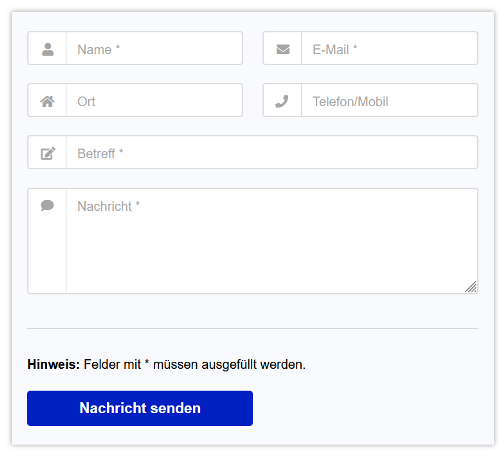
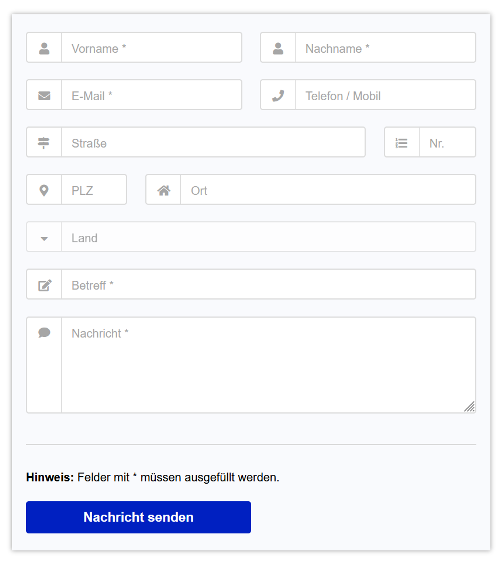
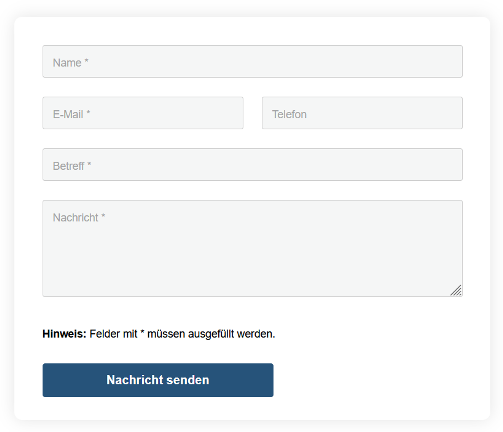
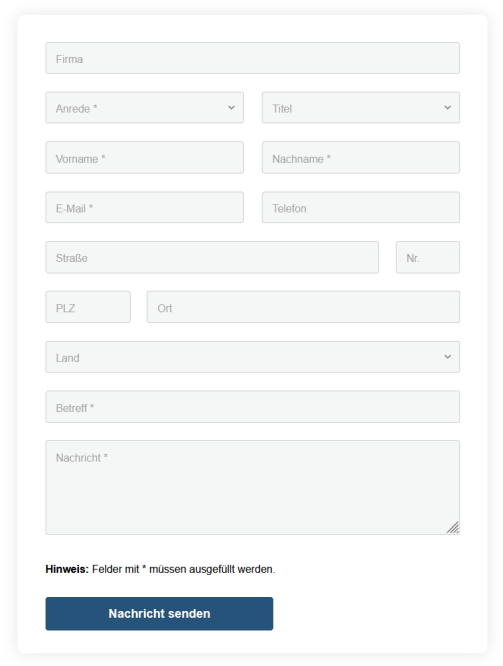
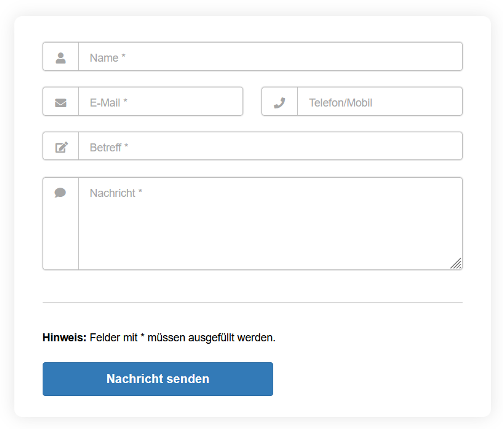
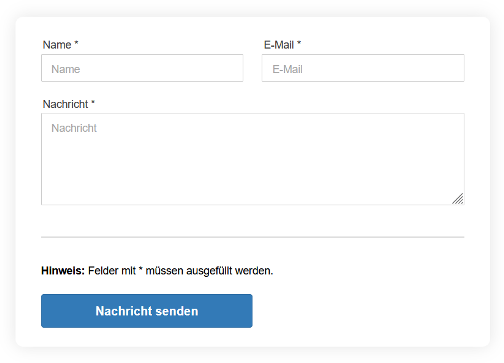
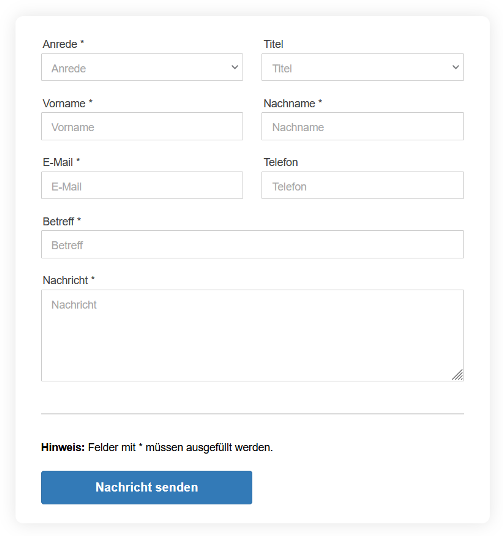
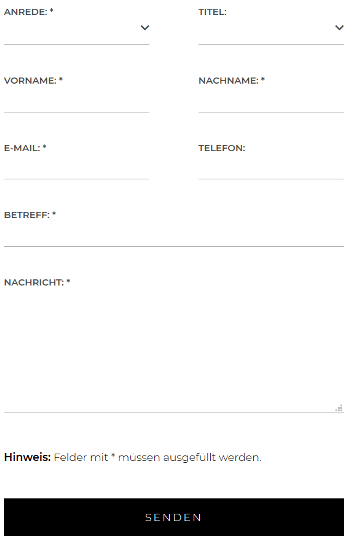
Beispiel - Responsives Formular Template 4
» Weitere Versionen zu Template 4 finden Sie hier zum Download
» Spamschutz-Optionen: Bad Word Filter, Captcha, Zeitsperre, Honeypot, Klick-Check & Linkblocker
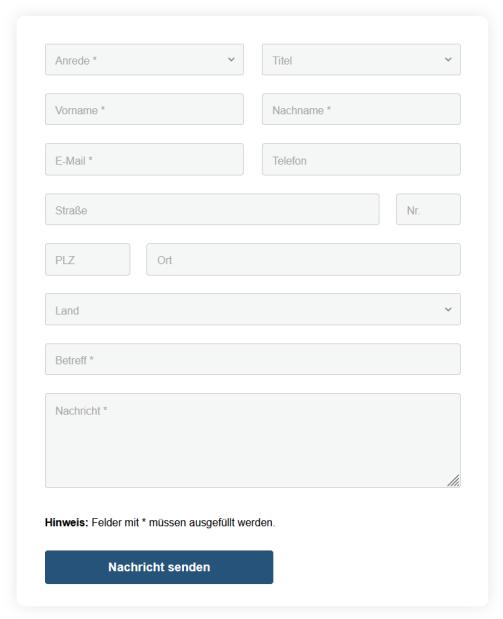
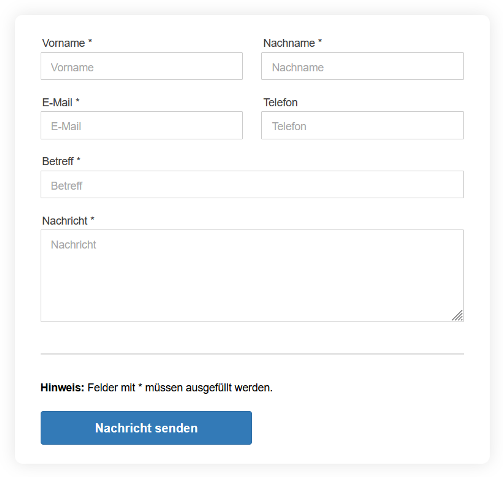
Beispiel - Responsives Formular Template 5
» Weitere Versionen zu Template 5 finden Sie hier zum Download
» Spamschutz-Optionen: Bad Word Filter, Captcha, Zeitsperre, Honeypot, Klick-Check & Linkblocker
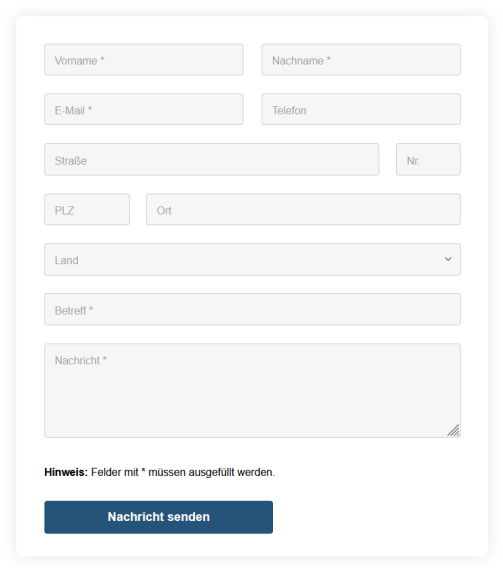
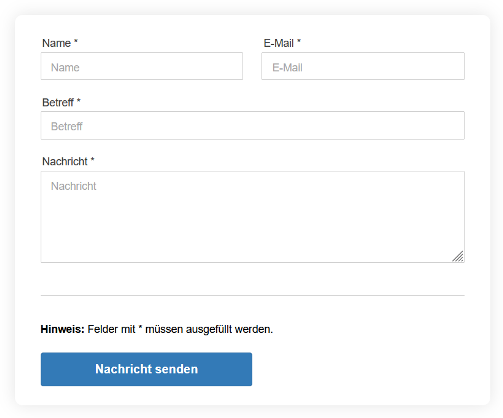
Beispiel - Responsives Formular Template 6
» Weitere Versionen zu Template 6 finden Sie hier zum Download
» Spamschutz-Optionen: Bad Word Filter, Captcha, Zeitsperre, Honeypot, Klick-Check & Linkblocker
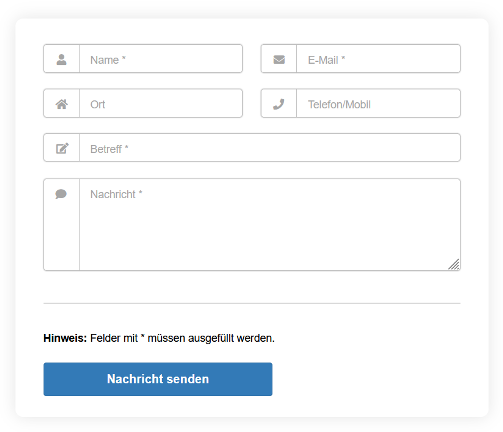
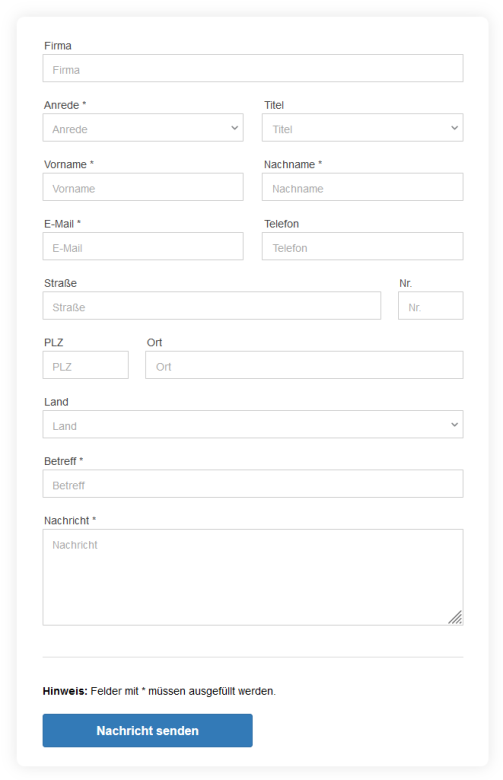
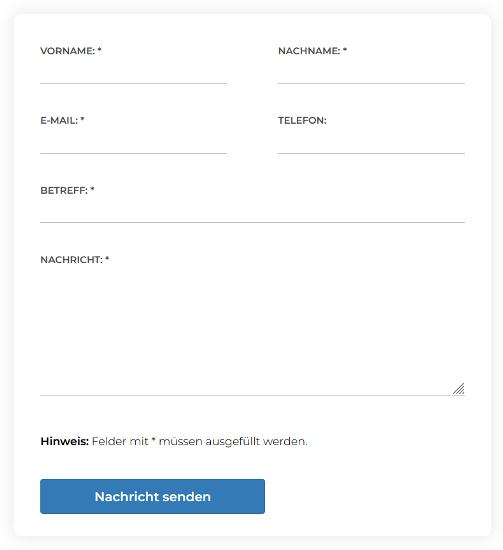
Beispiel - Responsives Formular Template 7
» Weitere Versionen zu Template 7 finden Sie hier zum Download
» Spamschutz-Optionen: Bad Word Filter, Captcha, Zeitsperre, Honeypot, Klick-Check & Linkblocker
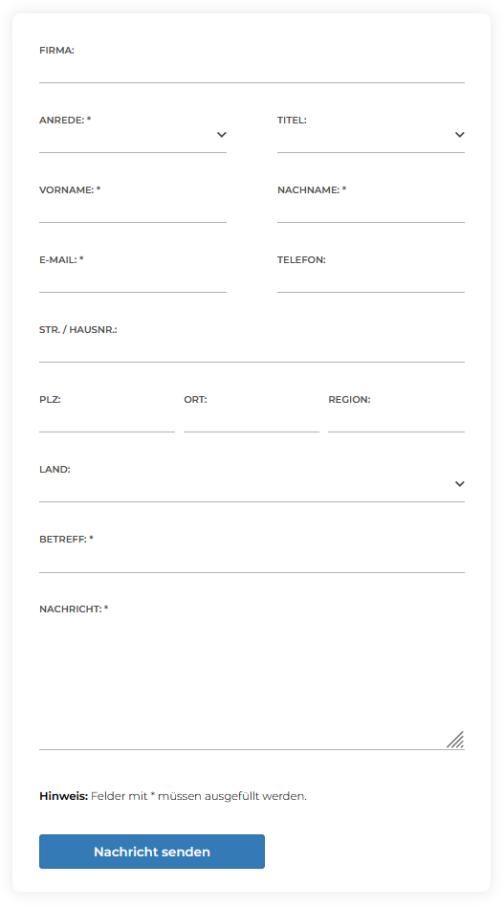
Beispiel - Responsives Formular Template 8
» Weitere Versionen zu Template 8 finden Sie hier zum Download
» Spamschutz-Optionen: Bad Word Filter, Captcha, Zeitsperre, Honeypot, Klick-Check & Linkblocker
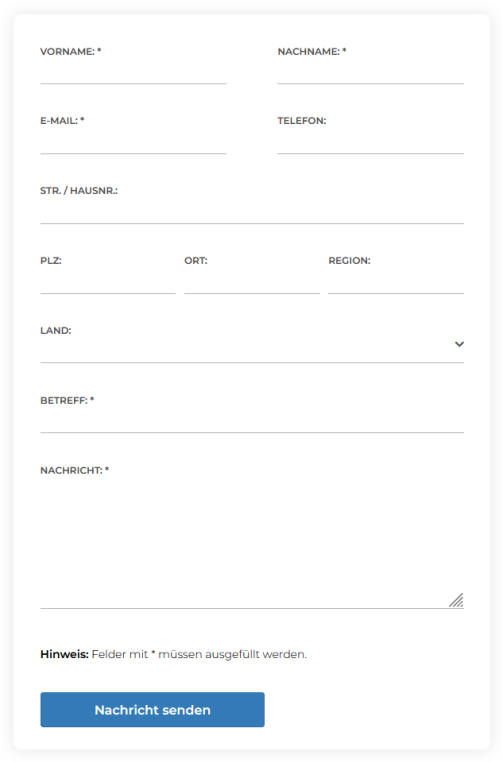
Beispiel - Responsives Formular Template 9
» Weitere Versionen zu Template 9 finden Sie hier zum Download
» Spamschutz-Optionen: Bad Word Filter, Captcha, Zeitsperre, Honeypot, Klick-Check & Linkblocker
» Weitere Templates finden Sie unter Download
Befolgen Sie diese Schritt für Schritt Anleitung!
Laden Sie das Kontaktformular unter Download herunter! Wir nutzen in unserem Beispiel das Template 8.
Befolgen Sie die Installationsanleitung! (Schritt 1 - Schritt 9)
Passen Sie ggf. das responsive Layout über die Datei style-kontaktformular.css Ihren Wünschen an. Das Kontaktformular können Sie auch mittig ausrichten. (siehe FAQ [Bitte beachten Sie im Hinblick auf die mittige Ausrichtung auch den Hinweis zur genutzten Bootstrap Version.])
Laden Sie Bootstrap sowie die Basis/Starter Vorlage ("Seite speichern unter") herunter und anschließend auf Ihren Server hoch.
Fügen Sie das Kontaktformular mit diesem responsiven iFrame ein. (einfaches Tutorial!) Wir empfehlen Ihnen außerdem, für die Danke-Seite dieses Framebrecher-Script zu nutzen, sofern Sie das "responsive iFrame" einsetzen.
Fertig!
» Und so sieht es aus!
Kontaktformular in Bootstrap einfügen!
- Das Formular lässt sich einfach und schnell in Ihre Bootstrap Seite integrieren! Features: Responsive Design, Upload Funktion, Spamschutz (Captcha) uvm.! Nutzen Sie unser responsives Formular für das Framework Bootstrap. Zum Download!